[HTML]
- tags & attributes: 가장 기본적인 뼈대를 만드는 태그들과 속성들은 기본적으로 알아두기.
- Semantic Web: 의미있는 태그 - HTML4까지는 div 태그 활용해 제작했으나, 이제는 header, aside, main 등 의미 있는 태그 사용해 컨테이너 만들어야 함.
- 직관적 > 유지보수 편리, 검색엔진 노출 가능성 높음, 접근성 좋아짐 (화상 키보드 입력 등)
[CSS]
- Layout (float, flex, grid), transition/animation,
- flex, grid: 정렬 (어느 페이지에서 꼬치 식으로 컨테이너들을 정렬하는 예시를 봤던 것 같다)
- Responsive Web(반응형 웹): 화면 해상도에 따라 가로폭/배치를 변경해 가독성을 높이는 것.
- CSS Breakpoint: a "defined width" that is used in the webpage style to make the content and design reposnsive
- 웹페이지 크기 조정했을 때 변하는 포인트
* Bootstrap: responsive web design 위한 오픈소스 프론트엔드 프레임워크. wrapping container 포함(grid system의 필수 요소) - 간단하게, 웹 표준에서 예쁘게 사용되는 표준 라이브러리를 모아놓은 사이트라고 생각하기
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
* framework: SW 개발시 공통적으로 필요한 기능들을 재사용 관점에서 모아 구조화한 것. = 뼈대 + 확장 가능한 기반 코드 제공
(Snippet: 정형화된 자주 사용하는 코드를 별도저장했다, 필요할 때마다 복사 사용하는 행위.)
- Preprocessor: 코드 재사용 유리한 CSS 생성하기 위한 extension.
- 크로스 브라우징
* cross browsing issue: 자사 브라우저의 시장 점유율을 위해 자사 브라우저에서만 동작하는 기능을 경쟁적으로 추가 - 브라우저에 따라 웹페이지가 정상 동작하지 않음.
[JavaScript]
- 버전: ES5(2009), ES6(2015) - ES6이전 var 키워드 사용, ES6에서 let/const 키워드 추가, arrow function 추가, default parameter 추가, template literal (backtic) 추가 등
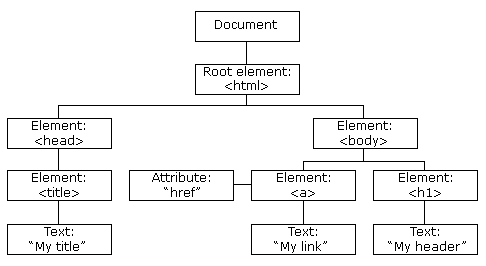
- DOM: Document Object Model, 웹 페이지에 대한 인터페이스, HTML 요소들을 구조화시켜 표현하는 것

- Event: 어떤 일련의 '사건', 클릭/스크롤했을 때/내용을 바꾸었을 때 등
- AJAX(Asynchronous Javascript And XML): 자바스크립트 이용, 비동기적으로 서버와 브라우저 내 데이터 교환. 페이지 일부만을 렌더링하여 갱신하는 기술. > 빠른 퍼포먼스
- JSON(JavaScript Object Notation): 클라이언트 - 서버 간 데이터 교환을 위한 데이터 포맷. 효과적 구조화. 순수 텍스트.
- 동작원리, Node.js(서버사이드 app 개발 사용되는 js 런타임 환경)
- HTTP
- Tools: Git(Version Control System), Webpack, npm & yam(Package Manager)
- Library / Framework:
- SPA: Single Page Application (Angular, React, Vue.js) - 모든 정적 리소스를 처음에 한 번 다운로드 & 웹페이지 갱신에 필요한 데이터만을 JSON으로 전달받아 페이지를 갱신. 초기 구동속도 느리나, 모바일 웹에 최적화(새로고침 발생X). 서버 렌더링 방식X, 자바스크립트 기반 비동기 모델(클라이언트 렌더링). >> SEO 문제 존재 - 처음 받은 웹페이지의 소스코드 없어 검색 잘 안될 수 있음.
- 자바스크립트 프레임워크
* SEO: 검색 엔진 최적화 - 검색결과 pg에서 잘 노출되도록 웹페이지 태그/링크 구조 개선해 자연 유입 트래픽을 늘림
- TypeScript, jQuery (제이쿼리가 SPA로 많이 넘어감)
- TDD: Test Driven Development: 테스트를 먼저 하고, 이 테스트를 통과하는 코드를 짜는 것. karma / jasmine, mocha, chai
- 알고리즘/자료구조
'Web-프론트&백' 카테고리의 다른 글
| [Web/CSS] 티스토리 꾸미기: 마우스 커서 변경하기 & 폰트 변경하기 (1) | 2024.08.27 |
|---|---|
| [백엔드/fastapi] 동작 원리 (1) | 2024.06.18 |
| [백엔드/fastapi] 개념 정리 (0) | 2024.06.18 |
| [Web] CORS error 개념 & 해결방안 (0) | 2024.05.14 |